初心者が学ぶべきデザインの基礎!すぐに活用できる基本原則などを解説
「どうしたら美しいデザインが作れるのだろう?」
「伝わりやすいデザインを作るためにはどうしたらいいの?」
私たちの生活では様々な場面でデザインが利用されており、特にWebぺージや広告においてはターゲットに伝えたいことをわかりやすく伝えるデザインが必要不可欠なものになっています。
しかし、いくら見栄えが良いデザインを作ろうとしても、デザインの基本原則や基礎知識を知らないままでは、本当に伝えたいことや主張したいことがうまくデザインに反映できないことが多いです。
そこでこの記事では、そもそもデザインとは何かという基本的な意味や、デザインをするうえで知っておくべき基礎知識について詳しく解説します。
この記事を読んで、デザインそのものについての理解を深めるとともに基礎知識を身に着け、より効果的なデザイン作成を目指しましょう。
Webマーケティングにお困りの方へ
Webマーケティングのことなら、NIBALにお任せください!
株式会社NIBALは戦略設計から実行までを一気通貫で行っており、SEOに関するコンテンツ制作はもちろん、Webサイト制作や広告運用、 LINEやYouTbeなどのSNS運用にも対応しています。ぜひお気軽にお問い合わせください!
目次
1.デザインとは?

デザインという言葉の言語は「下地を描く」「計画を記号に表す」といった意味を表すラテン語の「designare」が由来とされており、広義ではデザインとは「設計」を意味します。
デザインと聞くと単に見た目を美しくすることだと捉えられがちですが、それだけではなく、デザインの本質は目的達成や課題解決のために適切な形を設計することにあります。
よく混同されるものにアートがありますが、アートは自由に表現をすることであるのに対しデザインは問題解決をすることが最終目標であるという点で異なります。
なお、この記事ではデザインの主にビジュアル面に関する内容について解説していきます。
2.デザインを基礎から学ぶべき理由

デザインを基礎から学ぶべき理由は、基礎知識を身に着けておくことでデザインを通して伝えたい内容や印象をより明確に伝えられるようになるためです。
デザインの基礎を学びそれぞれの要素がどんな意味をもっているのかを知ることで、表現できる手法が増え、自分の伝えたい内容をより効果的に伝えることができます。
また、デザインでは文字だけでなく、色や写真といった要素を効果的に組み合わせていくため、言葉や文章だけでは伝わりにくいイメージや感覚的な印象を受け手に持たせやすくする効果が期待できます。
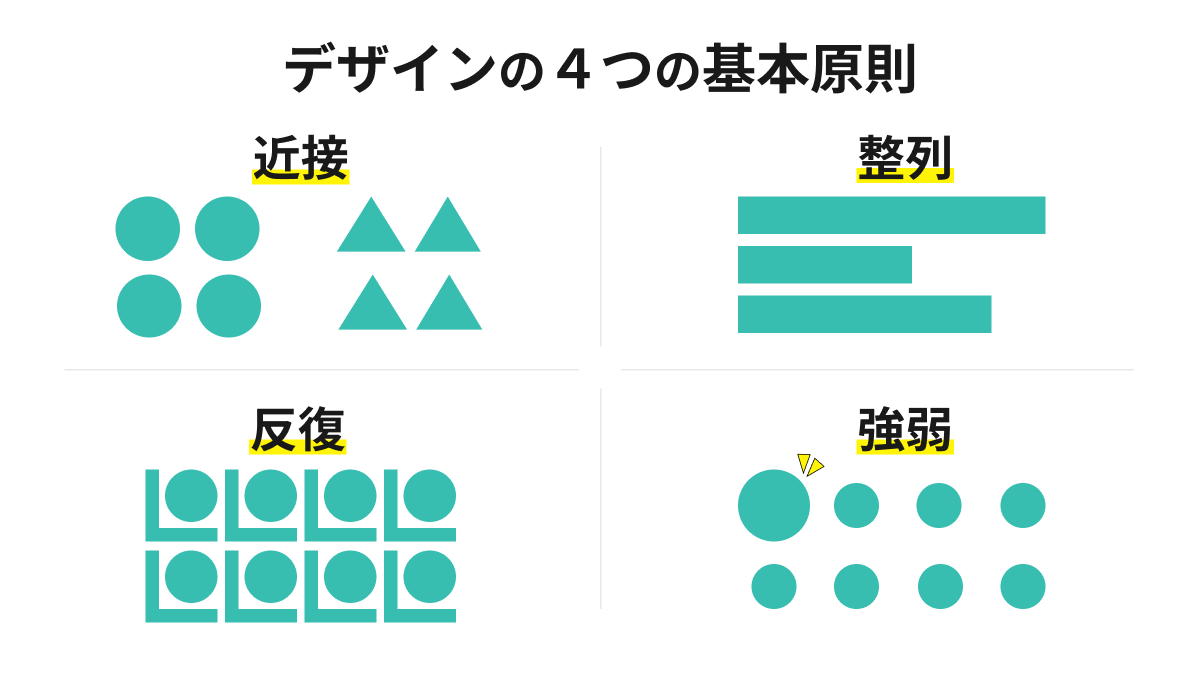
3.デザインの4つの基本原則とは?

デザインには4つの基本原則があります。
- 近接
- 整列
- 反復
- 強弱
これらを意識してデザインをすることで、より見やすくわかりやすいデザインを作成することができます。
順番に解説します。
(1)近接
近接とは、関係性のある情報同士を近づけることです。
人は位置が近いもの同士を関係性が高いと認識する習性をもっているため、関連性の高い情報を近づけ、関連性の低い情報を遠ざけることで情報同士の関係性がわかりやすくなります。
近づけるべき要素をグループ化してまとまりを持たせたり、各グループ間に余白を加えることによって、より読み手に分かりやすいデザインを作ることができます。
(2)整列
整列とは、要素を一貫性を持たせて配列することです。
見えない線でつながっているように揃えることで一体感を生み出すことができ、視覚的に見て理解しやすく統一感のあるデザインにすることができます。
具体的な整列の方法としては、以下のようなものが挙げられます。
- 左揃え、右揃え、中央揃えなどを適切に使用する
- 縦方向、横方向の整列を意識する
- グリッドシステムを活用する
このような方法を活用することによって、要素同士を整列させて一体感を持たせるようにしましょう。
(3)反復
反復とは、同じ要素を同じルールで繰り返し使うことです。
色やモチーフ、レイアウトなど特徴の強いもの同士をパターンに沿って繰り返すことで、デザイン全体に一貫性を生み出すことができます。
また、反復を繰り返す中で、あえて反復しないデザインを加えるとその部分を逆に強調することができるため、この手法も必要に応じて活用するとよいでしょう。
(4)強弱
強弱とは、情報に優先度をつけることです。
要素同士を区別したり、違いをはっきりさせるために効果的な方法であり、メリハリをつけることで視覚的な認知がしやすくなり、読み手の目を引くことができます。
例えば、タイトルを大きく太いフォントで、説明文を小さく細いフォントで書くと、タイトルがすぐに目に飛び込んできて、注目させたいところを際立たせることができます。
4.色の基礎

デザインにおいて色は読み手に与える印象を大きく左右する重要な要素であり、その機能や使い方を理解したうえで効果的に活用することが大切です。
ここでは、色の基礎について以下の項目で解説します。
- 色の役割について
- 色の三属性と発色方法について
- 配色について
順番に解説します。
(1)色の役割について
色には機能的効果と情緒的効果があります。
機能的効果は物理的な側面であり、見やすくしたり、識別しやすくしたりすることです。
機能的効果には、メッセージを込めたり記号化したりすることによるコミュニケーション効果、色を分けることによって見やすくする識別効果、色の区別によるアピール効果などがあり、色彩学に基づく効果であるとされています。
例えば、トイレの男女マークが青色と赤色で区別されていたり、信号が赤・黄・青の三色でそれぞれに止まる・進むなどの意味を持っていたりすることは色の機能的効果に基づいており、私たちが物事を識別するのに大きく役立っています。
一方で情緒的効果は心理的な側面であり、色が受け側の印象や感情のコントロールをすることです。情緒的効果には、美しさで感動を生む美的効果や、心地よさや安らぎを与える快適効果、個性を演出するイメージ効果などがあり、受け手の感性に大きく関わります。
このように、色が与える効果には機能的効果と情緒的効果の二種類があり、これらの効果を意識的に活用することで、デザインを通してより効果的に伝えたいことが伝えられるようになります。
(2)色の三属性と発色方法について
色には「色相・彩度・明度」の三つの属性があります。
- 色味を区別する「色相」:赤、黄、青、緑のような色味の違いのことであり、光の波長の範囲の違いにより色味を区別すること。
- 色の鮮やかさの尺度「彩度」:白や黒、グレーに近い色を彩度が低い色とし、反対にビビッドカラーといわれる鮮やかな色を彩度が高い色とすること。
- 色の明暗の尺度「明度」:白に近い色を「明るい色」、黒に近い色を「暗い色」とすることで、明度を区別すること。
これらを調整することにより、わたしたちは色を区別することができます。
また、色の発色方法には、加法混色(RBG)と減法混色(CMYK)があります。
RBGとは光の三原色である赤(Red)、青(Blue)、緑(Green)の頭文字をとったものであり、波長の違う光を用いてディスプレイ上で色を表現する方法です。
一方、CYMKとは色の三原色であるシアン(Cyan)、マゼンダ(Mazenta)、イエロー(Yellow)、キーカラー(Key color)/ブラック(blacK)のそれぞれから1文字をとったものであり、光を吸収することによって印刷物上で色を表現する方法です。
それぞれの発色方法の特徴や違いをまとめると以下のようになります。
| 加法混色(RBG) | 減法混色(CMYK) | |
| 下地の色 | 黒 | 白 |
| 色料の色 | 赤(Red)
青(Blue) 緑(Green) |
シアン(Cyan)
マゼンダ(Mazenta) イエロー(Yellow) ブラック(blacK) |
| 色を重ねる | 明るくなる | 暗くなる |
| 使用される対象 | ディスプレイ、WEB | 印刷物 |
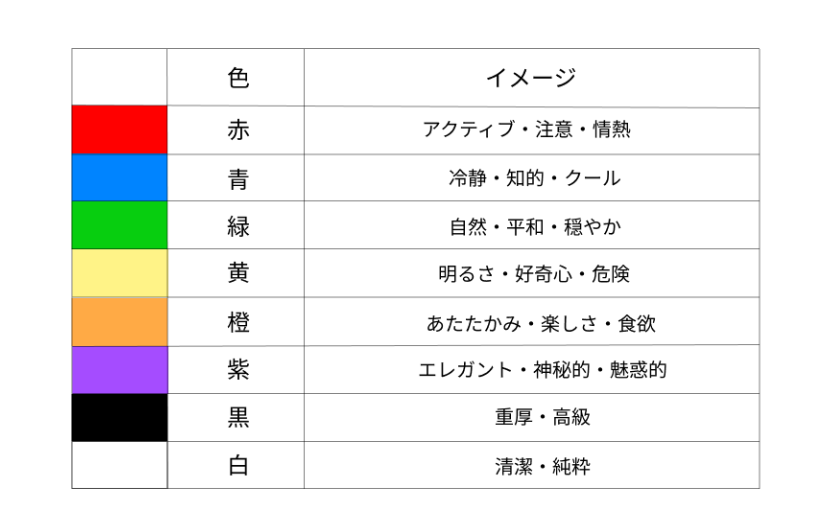
(3)色のイメージと配色について
色にはそれぞれ異なるイメージがあり、それらを有効活用することで、読み手に対してより伝えたいことを視覚的に伝えやすくなります。
あくまで一般的なイメージですが、各色のイメージはそれぞれ以下のようになっています。

また、配色とは色の組み合わせ方のことであり、色は単体で使用する場合と、他の色と組み合わせる場合では与える印象やイメージが大きく変わってきます。
配色については、「70:25:5」の法則と呼ばれる法則があり、ベース:メイン:アクセント=70:25:5の黄金比率をとるとバランスがとれるとされています。
ベースカラーとは最も大きな面積を占める基本色、メインカラーとはデザインの全体的なイメージとなる色、アクセントカラーとはメインカラーを際立てる色となっており、これらの比率を意識することで、視覚的に見やすく重要なところが伝わりやすいデザインを作成することができます。
5.文字についての基礎

ここではデザインにおける文字の基礎知識や役割について、以下の観点から解説します。
- タイポグラフィについて
- 読み手に与える印象を操作する要素について
(1)タイポグラフィについて
タイポグラフィとは、文字のデザインのことを指し、情報を伝えるためにわかりやすく美しく文字を配列することです。
色と同じようにタイポグラフィにも伝わりやすさをコントロールする機能的役割と、見た目の印象をコントロールする情緒的役割があります。
「読みやすくする」という情緒的役割の観点では、文字の大きさや文字間、書体などを考慮することによって、読み手が違和感を持たずに文章をすらすらと読めるようにします。
一方、「美しくする」という情緒的役割では、よくポスターなどで見られるような加工文字の意味で文字をグラフィックとして魅せることが求められます。
タイポグラフィはデザインにおいてなくてはならない要素であり、見せ方を意識することで可読性やデザイン性を大きく変えることができます。
(2)読み手に与える印象を操作する要素について

文字は以下のような要素によって、読み手に与える印象をコントロールします。
- フォント
- 行間
- サイズ
- ウェイト
- 文字間
- ウェイト(太さ)
- 文字揃え
#1:フォント
フォントとは、同じ書体デザイン・サイズの文字類がまとめられたもののことであり、インターネットの普及に伴い書体データファイル・文字スタイル全般を指すようになりました。
例えば、丸い字体のフォントは優しい印象を、力強く角ばった字体のフォントは強い印象を与えるように、同じ言葉・文章であってもフォントによって与える印象は大きく異なります。
どのフォントを使用するかによって、読み手が抱くイメージも大きく変わるため、目的や与えたい印象に合わせて適切なフォントを選ぶことが重要です。
#2:行間
行間とは文章と文章の間のことを指し、読み手に与える印象や可読性に大きく関わる要素であり、行間が小さいと窮屈、行間が広いとゆったりとした印象を与えます。
一般的に読みやすい行間の目安としては、日本語の場合はWebでも印刷物であっても文字サイズの50%〜100%程度が目安となっています。
#3:サイズ
文字のサイズは小さすぎても大きすぎても読みにくくなってしまうため、適切なサイズに設定することが重要です。
Webサイトであれば、本文は16pxに設定するのが読みやすくおすすめですが、サイトのターゲットが子どもや高齢者であれば、もう少し大きいサイズに設定するなど、ターゲットに合わせて文字サイズを設定するとよいでしょう。
また、部分的に目立たせたい文言があれば、文字のサイズを大きくすることで読み手の注意を引くことができます。
#4:文字間
文字間(字間)は、文字と文字の間隔を指し、適切な文字間は読みやすさを向上させ、デザインの印象にも影響を与えます。
文字間は窮屈すぎても広すぎても読みにくく可読性が落ちてしまうため、目安として、Webでも印刷物であっても文字サイズの5%〜10%程度の文字間を心がけるとよいでしょう。
#5:ウェイト(太さ)
ウェイトとは文字の線の太さのことであり、ウェイトが大きいほど太い文字になります。
ウェイトが大きい文字は強調されるため、タイトルや見出しなど大事な部分のウェイトを大きくするとよいです。
ウェイトが小さく細い文字は、美しくスマートな印象を与えるのに対して、ウェイトが大きく太い文字は、力強くインパクトの大きい印象を与えるため、用途や主張したいことに合わせてウェイトを変えるとよいでしょう。
#6:文字揃え
文字揃えとは、文の各行をどこを基準として揃えるかのことを指します。
日本語の場合、以下のような文字揃えが一般的によく使われます。
- 左揃え:最も一般的で読みやすい配置
- 右揃え:特定のデザインや短いテキストに効果的
- 中央揃え:タイトルや短い文章に適している
それぞれの特徴をおさえ、利用シーンに合わせてどう揃えるのかを考えることが大切です。
6.写真についての基礎

デザインにおける写真についての基礎について、以下の3つの観点から解説します。
- 写真の選定について
- トリミングについて
- 明るさ・色味について
順番に解説していきます。
(1)写真の選定について
写真を用いることで、具体的なイメージを伝えることができます。
写真には撮影者の意図が含まれているため、それを汲み取り自分の伝えたいことと一致する適切な写真を選ぶことが大切です。
デザインの目的やターゲット、実現したいイメージ・雰囲気に合った写真を選定することに加えて、写真の画質や写真同士の統一感も意識するようにしましょう。
(2)トリミングについて
写真のトリミングとは、写真を使用したい形に切り抜くことです。
トリミングの際には、その写真の主題となる要素が切り取られないように注意することが重要ですが、主題となる要素ぎりぎりに写真を切り取るのではなく、ある程度の余白を残し余裕をもたせることが大切です。
また、ただ写真を切り取るのではイマイチな場合でも、縮小や拡大を行うことで自分がイメージする画像に近づける場合があるため、試してみるとよいでしょう。
(3)明るさ・色味について
写真は同じ写真でも明るさや透明度によって読み手に与える印象が異なるのが特徴です。
明るさやコントラスト、色味などを調整することによって、自分のイメージに合う画像になるように調整することが大切です。