
基礎から学ぶWebデザイン!デザインの流れやWebデザイナーについて徹底解説
「Webデザインに興味があるけれど何から始めれば良いの?」
「効果的なWebデザインを作るにはどうすればよいのだろう?」
インターネットが発達しマーケティングにおいてもWebにおける戦略が重要視されている中で、Webデザインという言葉をよく耳にする方も多いと思いますが、具体的な作成方法、良いデザインを作るポイントについて詳しく知らないという方も多いのではないでしょうか。
そこでこの記事では、Webデザインとは何なのかや、WebデザインはWebサイトやインターネット広告においてどのような役割を担っているのかなどのWebデザインの体系的な知識に加え、Webデザイナーについても解説します。
この記事を通して、Webデザインが果たす役割や基礎知識、Webデザインの流れなどを理解し、効果的なWebデザインを作成できるようになりましょう。
Webマーケティングにお困りの方へ
Webマーケティングのことなら、NIBALにお任せください!
株式会社NIBALは戦略設計から実行までを一気通貫で行っており、SEOに関するコンテンツ制作はもちろん、Webサイト制作や広告運用、 LINEやYouTbeなどのSNS運用にも対応しています。ぜひお気軽にお問い合わせください!
目次
1.Webデザインとは

Webデザインとは、Webサイトの外観や使い勝手、機能性を設計・構築することです。
具体的には、サイトのレイアウトや写真の加工、色や書体の選定などを組み合わせてサイトなどの見た目を作ることに加え、使いやすいWebサイトの設計やコーディングもWebデザインの一環とされています。
そもそもデザインとは、ある目的を達成するための設計を行うことを指し、Webデザインにおいての主な目的は情報を分かりやすく提供しユーザーの課題解決に役立てることです。
WebデザインはWebサイトの見栄えをよくするだけでなく、サイト訪問者への第一印象を左右し、ユーザーにより良い顧客体験を提供するうえで非常に重要な要素となっています。
2.Webデザイナーについて

Webデザイナーとは、Webデザインをおこなう人やその職業のことを指し、必要に応じたWebサイトを制作することを仕事とします。
よく混同される職業にグラフィックデザイナーがありますが、グラフィックデザイナーは主に平面上で視覚的なインパクトや美しさを追求してデザインするのに対して、Webデザイナーは視覚的な魅力とユーザーの使いやすさや機能性を両立させるWeb上のデザインを制作するという点で異なります。
単にデザインを作るだけではなく、クライアントが求めているWebサイトのデザインをヒアリングによって具体化し提案することや、決まったデザインを作りコーディングすることもWebデザイナーの仕事に含まれることもあります。
デザインに関する知識はもちろん、プログラミングやマネジメントのスキル、Webマーケティングに関わる知識も身につけておくことで、Webデザインにまつわる幅広い業務に対応することができるようになり、信頼性の高いWebデザイナーになることができます。
3.Webデザインの役割

Webデザインの役割は、大きく以下の3つに分けられます。
- 情報を分かりやすく伝えること
- 視覚的に魅力を伝えること
- ブランドイメージを訴求すること
順番に解説していきます。
(1)情報を分かりやすく伝えること
Webデザインでは、Webサイトに訪れたユーザーの情報収集の手助けを行います。
例えば、良いWebデザインが施された企業のホームページでは、会社概要や事業内容、採用情報などがきちんと整理されていて、一目で分かるようになっているため、ユーザーが迷うことなく求める情報にたどり着くことができます。
一方で、どれだけ見た目が良いWebサイトでも、サイト訪問者が見つけたい情報がすぐに見つからないWebサイトは良いWebサイトといえません。
Webサイトを訪れるユーザーは何かしら情報を得ようとしてサイトを訪問しているはずなので、デザイン制作の段階でターゲットユーザーがサイト訪問時にどのような情報を求めるかを検討し、その情報がすぐに見つかるようなデザインを設計することが大切です。
(2)視覚的に魅力を伝えること
Webデザインは、文章だけでは伝わりにくい魅力を色などを用いてビジュアル的に伝える役割を持っており、視覚的に魅力的なWebサイトは訪問者への第一印象を良くすることができます。
美しくバランスのとれたレイアウトやユーザーの興味を引くグラフィックや配色を組み合わせることで、文字だけでは伝えきれない魅力を伝えることができます。
また、視覚的な魅力のあるWebサイトは訪問者のサイト滞在時間を延長させられることが見込まれるため、より多くの情報を提供し成果に繋がりやすいWebサイトを実現することが可能となるでしょう。
(3)ブランドイメージを訴求すること
Webデザインはターゲットに具体的なイメージを抱かせ、企業のブランドイメージを確立させる手助けを行います。
ブランドのイメージカラーやブランドロゴといったものは、企業のイメージを具体化したものであり、顧客が企業を連想させるのに大きく役立ちます。
よって、Webデザインによって色や写真を効果的に活用し、ブランドイメージを確立させ、顧客に訴求することが大切です。
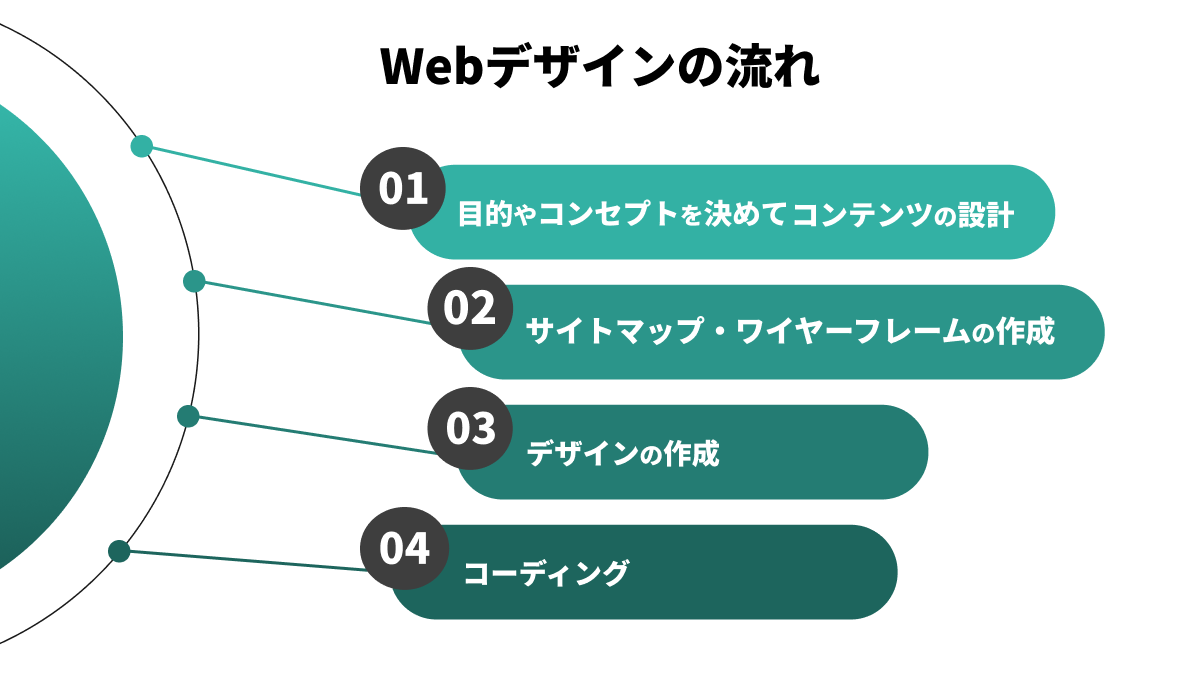
4.Webデザインの流れ

Webデザインの基本的な流れは以下のようになっています。
- 目的やコンセプトを決めてコンテンツを設計する
- サイトマップ・ワイヤーフレームを作成する
- デザインを作成する
- コーディングする
順番に解説していきます。
(1)目的やコンセプトを定めてコンテンツを設計する
Webデザインを行ううえでの目的やコンセプトを最初に定めておくことで、軸がぶれないようにします。
最終的な目的の例としては、「お問い合わせ率を高める」「採用を強化する」などが考えられ、これらの目的を達成するためにはどのような情報やコンテンツをサイトに加えるのがよいのかを逆算して検討することが大切です。
サイトコンセプトとは、そのサイトを通して誰に何を伝えたいのかを示す指針のことであり、5W1Hをベースにして考えることでより明確なコンセプトを設計することができます。
これらを具体化させておくことで、何のためにWebデザインを作成するのかをはっきりとさせることができ、最終的な成果達成にもつながりやすくなります。
また、目的とコンセプトが定まったら、それらを満たすにはどのような情報を提供しなければならないかを考え、どんなコンテンツが必要となるかの設計を行いましょう。
例えば、「新卒採用を強化する」という目的で「就活生が働きたくなるように職場の魅力を伝える」というコンセプトを定めたとしたら、基本的な採用情報に加えて、実際に働いている人のスケジュールや声を掲載したコンテンツを作成するという指針を立てることができます。
(2)サイトマップ・ワイヤーフレームを作成する

Webデザインの目的やコンセプトが定まったら、Webサイトの階層構造を示したサイトマップをもとに、ページのレイアウトを決めてワイヤーフレームを作成します。
サイトマップを作り情報を階層ごとにグループ分けすることで、サイト訪問者が求めている情報を見つけやすくなり、分かりやすいWebサイトを構築することができます。
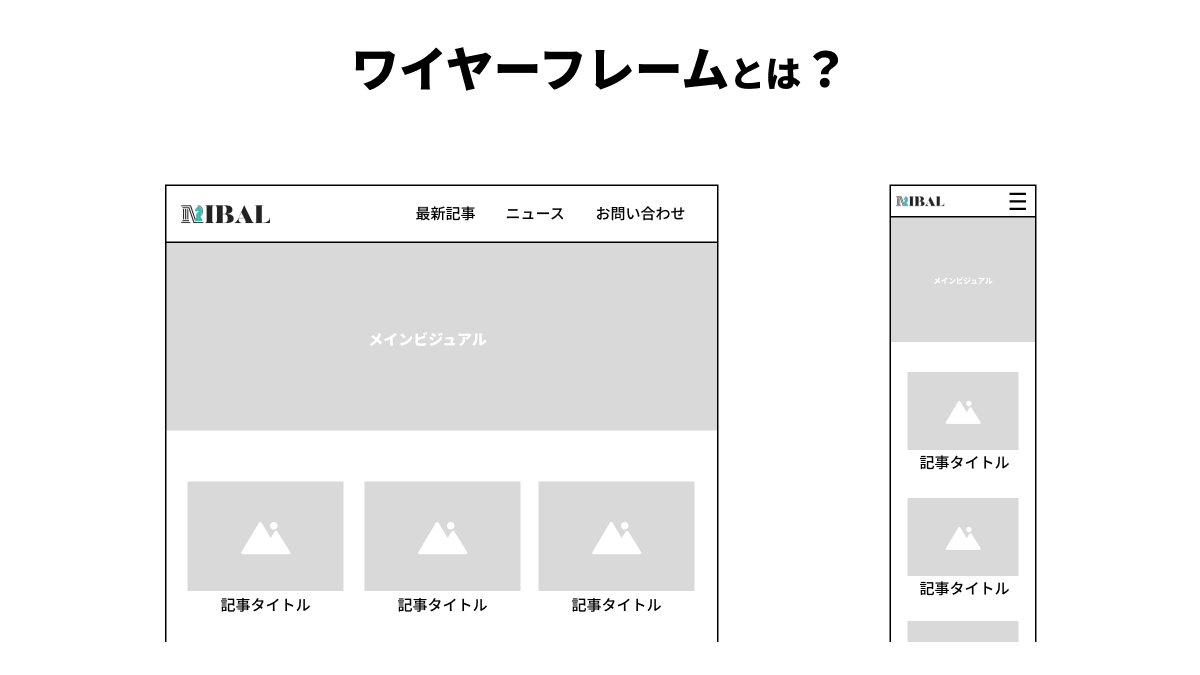
また、ワイヤーフレームとは線と枠で作られたWebサイトの大まかな設計図であり、何をどこに配置するのかを表現したものです。
ワイヤーフレームを作ってからデザインを制作することで、ターゲットが求める情報やコンテンツの抜け漏れを防いだり、Webサイト全体の構造やユーザビリティの確認を行ったりすることができます。
ワイヤーフレームについて詳しく知りたい方はこちらの記事もご覧ください。
ワイヤーフレームとは?作成の目的や手順についてわかりやすく解説!
(3)デザインを作成する
目的やワイヤーフレームをもとにして実際にデザインを作成します。
まずはじめにワイヤーフレームで作った枠組みをもとにして、デザインカンプ(色や背景を設定した完成デザイン)を作成します。
ワイヤーフレームで作った枠組みに仮のイメージ画像やテキストを配置したり、配色を行ったりすることによって、完成イメージを具体化していきます。
この際、はじめに設定した目的やコンセプトに従って、色や写真、文字などの要素を効果的に使ってよりターゲットに伝わりやすいデザインを作成しましょう。
またデザインを作成する際には、トップページと他のページでトーン&マナーが変わらないように、一つのWebサイトとして統一性を持たせることに気をつけましょう。
(4)コーディングする
デザインが完成したら、HTMLやCSSといった言語や、必要に応じてJavaScriptなどのプログラミング言語を使って、コーディングを行います。
コーディングの作業が終わったら、Webサーバーにアップロードすることで、作成したデザインをWeb上で閲覧できるようになります。
5.良いWebデザインを作るポイント

ここまでWebデザイン作成の流れについて解説してきましたが、良いWebデザインを作るにはいくつかポイントがあります。
- Webデザインの目的を定める
- ユーザビリティを意識する
- レスポンシブデザインを心がける
- ユーザーを考慮した視覚的な魅力を表現する
一つずつ解説していきます。
(1)Webデザインの目的を定める
Webデザインの流れでも解説したように、何のためにデザインを作成するかという目的を明確にしておくことは良いWebデザインを作るうえで極めて重要です。
そのためには誰の何のためにデザインを作成するかのターゲット設定を行い、そのターゲットがどのようなWebサイトを求めているのかをユーザー目線で考えることが大切です。
また、最初に目的を定めておくことで、Webデザイン作成後に実際に運用したときにどのくらい効果が出ているかを、定めた目的が達成できているかという基準で測ることができます。
(2)ユーザビリティを意識する
Webデザインにおいては、ただ美しいデザインを作るのではなく、ユーザー目線に立ちユーザーにとって使いやすいデザインを作成することが大切です。
Webサイトにおけるユーザビリティとは、使いやすくユーザーのニーズを満たすことを指し、有効性や効率性の高さを向上させ、ユーザーの満足度を高めることが求められます。
また、ユーザビリティはターゲットの年齢層や理解度によって異なるため、それぞれのターゲットに合わせてユーザビリティを考えるようにしましょう。
ユーザビリティについて詳しく知りたい方はこちらの記事もご覧ください。
(3)レスポンシブデザインを心がける
レスポンシブデザインとは、PCやスマートフォンなど画面の大きさの違う複数端末においてレイアウトなどが崩れないようなデザインのことです。
例えば、PCの画面に合うように設計されたデザインのWebサイトが、そのままのレイアウトでスマートフォンの画面に表示されてしまうと、閲覧者に見にくく分かりにくいという印象を持たせてしまいます。
よって、レスポンシブデザインを心がけ、どのデバイスからアクセスされても見やすく使いやすいWebデザインになるようにし、ユーザーからの印象を向上させ、ユーザーの利便性を高めるようにしましょう。
レスポンシブデザインについて詳しく知りたい方はこちらの記事もご覧ください。
レスポンシブデザインとは?メリット・デメリットやポイントを解説!
(4)ユーザーを考慮した視覚的な魅力を表現する
デザインの基本原則にならい、配色や文字の大きさ、写真の使い方などを意識することで、視覚的に美しいデザインをつくることで、使いやすさに加えて視覚的な魅力を訴えかけることができます。
ただ美しいデザインを作ることを心がけるのではなく、ターゲットによってデザイン(見た目)の好みが異なるので、それぞれのターゲットに合ったビジュアルを検討しましょう。