UI/UXデザインとは?違いやポイントを未経験でもわかりやすく解説!
「UI/UXって何だろう?」
「UI/UXデザインを設計するうえでどんなことに気を付ければ良いのだろう?」
近年Webサイトの設計や顧客満足度の高い商品・サービス提供といった場面で優れたUI/UXが求められる機会が多くなっており、その重要性が高まっています。
しかし、UIとUXの違いをうやむやなまま漠然と理解していたり、ポイントをおさえないまま施策を行っていたりしていては、せっかくUI/UXについて意識していても十分な効果が得られない可能性が高いです。
そこでこの記事では、UIとUXがそれぞれどのような意味を持っているのかや、両者の関係性、UI/UXデザイン設計のポイントなどを詳しく解説します。
この記事を読んで、UIとUXそれぞれへの理解を深め、UI/UXデザインを活用できるようになりましょう。
Webマーケティングにお困りの方へ
Webマーケティングのことなら、NIBALにお任せください!
株式会社NIBALは戦略設計から実行までを一気通貫で行っており、SEOに関するコンテンツ制作はもちろん、Webサイト制作や広告運用、 LINEやYouTbeなどのSNS運用にも対応しています。ぜひお気軽にお問い合わせください!
目次
1.UI/UXとは
はじめに、UI/UXとは何かについてそれぞれ解説していきます。
(1)UIとは
UIとは、User Interface(ユーザーインターフェース)を指し、ユーザーと製品やサービスとのインタラクション(相互作用)を可能にする要素を指します。
分かりづらいので例示します。
Webサイトにおいては、利用者が操作するための
- ボタンやリンク
- ナビゲーションメニュー
- デザインやレイアウト
- フォント
などの要素が、UIに該当します。
パソコンにおいては、画面、マウス、キーボードなど、ユーザーが製品とやり取りする際の接点となる要素がUIに含まれます。
また、UIデザインとはユーザーが快適にWebサイトなどを使用できるように設計をすることです。
良いUIとは、ユーザーが思い通りかつ直観的に操作することができるインターフェースのことを指し、具体的には「押し間違いの少ないように設計されたキーボード」「適切な文字量で読みやすいフォントと大きさで書かれたテキスト」などが良いUIといえます。
(2)UXとは
UXとは、User Experience(ユーザー体験)のことを指し、ユーザーが製品やサービスを通して得られる体験のことを意味します。
UXの概念は表層的な部分から深層的な部分まで幅広く、例えばショッピングサイトであれば「カートに入れた商品が何なのかがわかりやすい」「サイト自体のデザインがシンプルでわかりやすくスマートで使いやすい」「決済の方法がわかりやすい」「アフターサポートがしっかりしている」など顧客体験すべてがUXに含まれます。
また、UXデザインとは、ユーザーの全体的な体験をデザイン(設計)することをいいます。
さらに、UXに関連する概念として、「UXの5段階モデル」というものが存在します。
UXの5段階モデルとは、「戦略・要件・構造・骨格・表層」の5つの要素がUXを構成するとするものであり、以下のような構造を指します。
下から上にいくにつれて具体的になり、UXの5段階モデルでは抽象的な概念から具体的なものに落とし込むこととが求められます。
| 表層 | ビジュアルデザイン |
| 骨格 | レイアウトデザイン |
| 構造 | 情報設計 |
| 要件 | コンテンツ要件・機能要件定義 |
| 戦略 | ユーザーニーズ、目的設定 |
抽象的な概念から徐々に具体化していくことにより、目的から外れることがなくなります。
UXの5段階モデルについて詳しく知りたい方はこちらの記事もご覧ください。
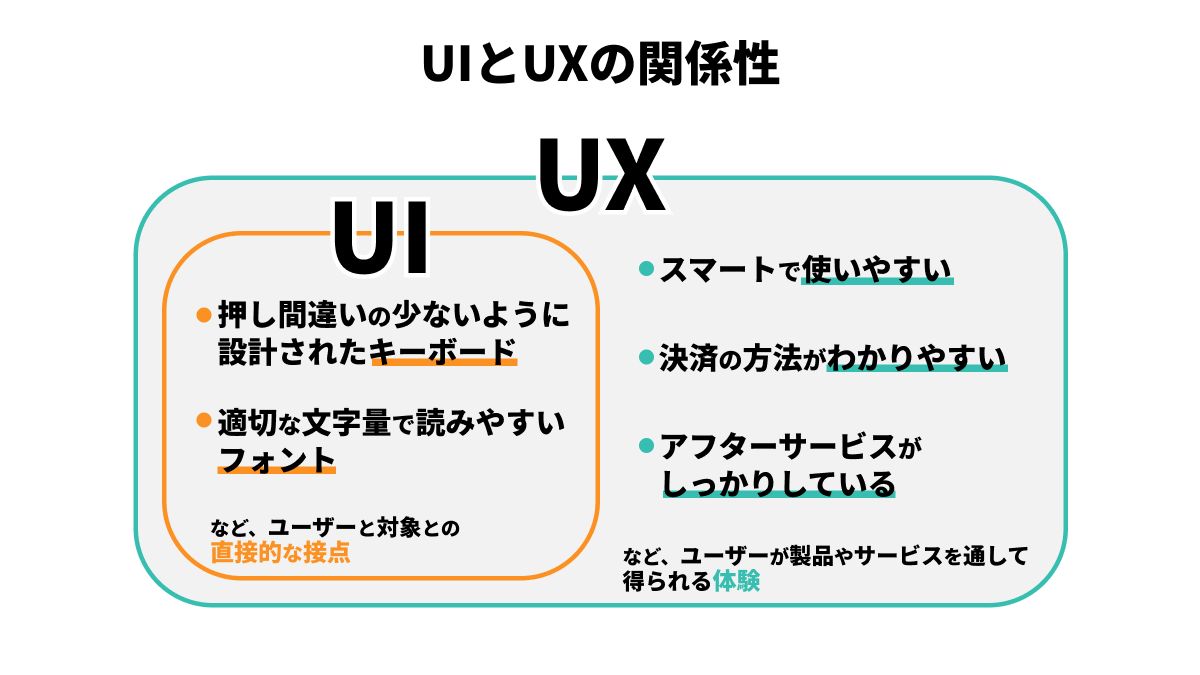
2.UIとUXの関係性

UIとUXは非常に密接な関係にあり、UIとUXの関係性としては、UXがUIを内包しているというのが良いでしょう。
しかし、UIを高めればUXが必ずしも高まるとは限りません。
UXの向上にはUIだけでなくサービスや商材から生み出される価値や企業の信頼性など、さまざまな要因が複合的にUXを生み出すからです。
例えば、UIだけでは、ユーザーの信頼感やブランドへの愛着などを築くことができません。サポートが不十分だったり、利用後の体験が悪かったりすると、UIが優れていてもUXは損なわれます。
それでもUI/UXと横並びで呼称されるのは、UXに与えるUIの影響が大きいためであり、UIを高めることは結果的にUXを高めるのに重要な観点となります。
3.UI/UXはどうして大切なのか

市場に多くの製品やサービスが登場する中で、ユーザーは自分に合ったものを選ぶことができるようになりました。
そのため、優れたUI/UXが差別化の要因となり、企業は顧客を引きつけるために力を入れる必要が出てきました。
良いUI/UXを提供することができれば、ユーザーの満足度が高まり、結果として利用率を高めたりコンバージョンに繋げたりすることができるほか、ユーザーが継続的にサービスや商品などを利用してくれる可能性が高まります。
また、検索エンジンがWEBページを評価する際にはページエクスペリエンスも重要視しているため、UI/UXはSEOの観点からも重要とされています。
4.優れたUIを設計するポイント

ここでは優れたUIを設計するポイントを4つ解説します。
- 必要な情報を優先的に提示してシンプルにする
- 実際のユーザーや利用状況を踏まえて設計する
- アクセシビリティを確保する
- 利用デバイスに合わせたUIを検討する
一つずつ解説していきます。
(1)必要な情報を優先的に提示してシンプルにする
UIを向上させるためには、シンプルかつユーザーが求める情報が一目で分かりやすいように設計することが大切です。
ユーザーに過度に情報を提供しすぎてしまうと、かえってユーザーを混乱させてしまうため、情報の優先順位を定め、適切な量の情報を提供するようにしましょう。
(2)実際のユーザーや利用状況を踏まえて設計する
ユーザー目線に立ち、ユーザーにとって使いやすいデザインを設計することが大切です。
ユーザーがどのような状況で製品やサービスを使用するのかを考慮し、実際の利用シーンをシミュレーションすることで、ユーザーが求める体験を実現することができます。
このようにユーザーがいつ、どのような場面で利用するかを考え利用状況を考えながら設計することで、ユーザビリティを向上させることができます。
(3)アクセシビリティを確保する
アクセシビリティは、視覚や聴覚に障がいのあるユーザーなどにも配慮した設計を行い、すべてのユーザーが製品やサービスを利用できるようにすることをいいます。
具体的には、マウスやキーボードだけでなく、タッチ操作や音声入力など、さまざまなインタラクション手段に対応できるように設計することで、異なる能力を持つユーザーが快適に使用できる環境を提供します。
アクセシビリティについて詳しく知りたい方はこちらの記事もご覧ください。
(4)利用デバイスに合わせたUIを検討する
パソコンやスマートフォン、タブレットなどデバイスごとに画面の大きさや表示方法が異なるため、それぞれの利用デバイスに合わせたUIを検討しましょう。
なぜなら、例えばスマートフォン用のWebサイトがパソコンにそのままのレイアウトやデザインで表示されてしまうと、無駄な余白が生じたり画像の比率が不適切になったりする可能性があり、ユーザーの操作性が悪くなってしまうからです。
利用デバイスに合わせたUIを検討することで、ユーザーが使用する際に使いにくさや不便性を感じにくくなり、情報選択の際に混乱が起こるのを防ぐことができます。
5.優れたUXを設計するポイント

先ほどは優れたUXを設計するポイントを紹介しましたが、ここでは優れたUXを設計するためのポイントを4つ紹介します。
- ユーザーの課題やゴールを明確にする
- 詳細なペルソナやユーザーストーリーを設計する
- ビジネスの目的とユーザーのメリットを両立させる
- 問題を見た目だけのせいにしない
(1)ユーザーの課題やゴールを明確にする
優れたUXを設計し満足度の高い顧客体験を提供するうえで、ユーザーの課題やゴールを明確にしておくことは極めて重要です。
そもそもユーザーがゴールまでスムーズに辿り着くためにどうするべきかを考えるのがUXであるため、ユーザーのゴールを理解しなければ、実施する改善策が不適切であったり、ユーザーのニーズに合致しない可能性があります。
また、ゴールを明確化したうえでユーザーテストを実施するなどして、そのゴールが達成できるようにユーザーの使いやすいようにデザインを改善していくことが大切です。
検証と改善を繰り返し、よりよいUXを設計しましょう。
(2)詳細なペルソナやユーザーストーリーを設計する
詳細なペルソナを設定することで、より顧客が求める体験を提供するためのUXを設計することができます。
また、設定したペルソナがどのようなストーリーを描くかというユーザーストーリーも設計しておくことで、ユーザーがどのような道筋を辿るのかが明確になり、具体的にUXのどの部分に問題があるのかが把握するのに役立てることができます。
ペルソナについて詳しく知りたい方はこちらの記事もご覧ください。
ペルソナとは?ビジネスにおける重要性や設定する手順について徹底解説
(3)ビジネスの目的とユーザーのメリットを両立させる
より良いUXはユーザーの満足度が高いことが第一優先ですが、ただユーザーのメリットを実現するだけではなく、ビジネスの目的と両立させることで、両者にとって利点のある設計にすることが大切です。
例えば、ビジネスの目的が「契約を成立させること」であれば、そのために誘導するとともにその過程の中で顧客側が役に立つような情報を提供し、顧客がその過程を通して課題解決を行うことができるなど、ユーザーのメリットも考えることが大切です。
(4)問題を見た目だけのせいにしない
UIとUXを一括りにしてしまうことから、UXは見た目に影響されると思い込みがちな傾向にありますが、見た目だけに原因があると決めつけないことが重要です。
例えば、Webサイトの読み込みが遅くてユーザーがイライラする場合は、主にエンジニアが改善することになります。
このように、サイトの構造自体に問題がある場合もあるため、問題が生じたときは何が原因かをしっかりと究明するようにし適切なアプローチをするようにしましょう。